基本構成
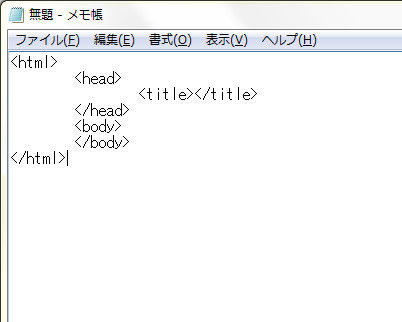
では、メモ帳が開けたらとりあえず次のように入力してみてください。
| <html> <head> <title></title> </head> <body> </body> </html> |

これが、ホームページを作る上でのHTMLの基本構成になります。
この構成は、ホームページを作る上では欠かせないものなので、
とりあえず覚えておいてください。
では、この構成について詳しく説明していきたいと思います。
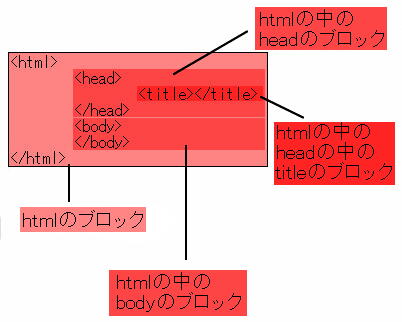
まず、上の写真を見ていただくと<html>と</html>、<body>と</body>
のように似た形のものがそれぞれ2つずつペアであるのが分かると思います。
これらは一般にタグと呼ばれるもので、<xxx>が開始タグ、開始タグに
"/"がついた</xxx>が終了タグと呼ばれています。
そして、このタグで囲まれた中に書くものが「要素内容」と呼ばれるもので、
また<xxx>から</xxx>までを「ブロック」と呼びます。

写真を見ていただくと、ブロックの中に入っているタグの前にスペースが
空いているのが分かると思います。
これは、必ず開けなければならないというものではないのですが、ブロックの
中にブロックを作る時、全てを左詰めにしてしまうとどこからどこまでが何の
ブロックなのかが分かりにくくなってしまいます。

そこで、ブロックの中にブロックを作る時はそのブロックの前にタブか
スペースバーでスペースを空けて分かりやすくします。
この作業のことを、一般に「インデント」と言います。
さて、基本的な言語の組み方をお教えしましたので、タグについてお教え
したいと思います。
まず、頭にある<html>の説明からしたいと思います。
このタグは、これがHTMLであるということを表すものです。
このタグから終了タグの</html>までの要素内容が、HTMLの言語として
コンピュータでは扱われるようになります。
次に、そのすぐ下にある<head>は、そこがヘッダ領域であることを表します。
ここからこの終了タグまではヘッダ領域として扱われるので、ページ本体
にはここに書かれた要素は現れません。
ここには主に、そのページに関するコンピュータへの情報を記述します。
ヘッダに入っている<title>には、そのページのタイトルを記述します。
ここに書いたタイトルは、ページを開いた時にタスクバーや、ウィンドウ
の上などに表示されます。
また、ブックマーク登録する時も、デフォルトがここに書いた名前に
なります。
これは書かなくても、ページをブラウザ上に表示する上では特に
問題はありません。ただし、上でも述べたようにブックマーク登録
の時に大変になります。
最後に<body>の説明です。
これはボディー領域を表すもので、ここにはページ本体の要素を入力します。
ここに入力された情報は、タグ以外はそのまま出力要素としてブラウザ上の
ページに表示されます。
これで、今のところタグの説明は終了です。
上でも説明したように、これはHTMLの基本なので、しっかりと覚えておいてください。
Key Words |
| ・タグ ・要素内容(要素) ・ブロック ・インデント ・ヘッダ ・タイトル ・ボディー |
<戻る> <目次> <次へ>