テストページの作成と保存
さて、ホームページ作成の基本が分かった所で、早速テストページを
作ってみましょう。
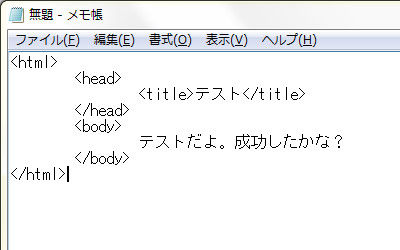
とりあえず、前のページで作ったものを以下のように変更してください。
| <html> <head> <title>テスト</title> </head> <body> テストだよ。成功したかな? </body> </html> |

これはブラウザ上に「テストだよ。成功したかな?」という文を表示させるための
ソースです。
では、これを保存してブラウザで開いてみましょう。
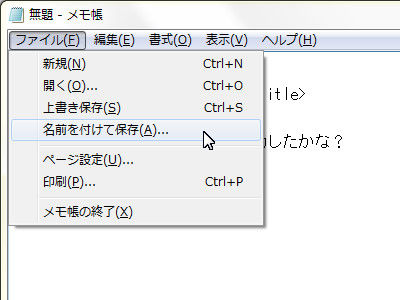
まず、左上にある「ファイル」から「名前を付けて保存」を選択します。

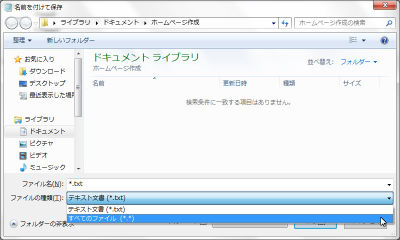
すると保存用のウィンドウが出るので、ファイルを保存する場所を指定してから
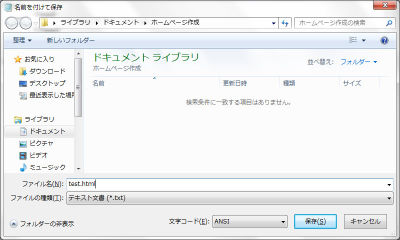
下の選択欄から全てのファイルを選択します。そしたら、ファイル名を「test.html」
として保存してください。


保存が終わったら、ファイルを保存したフォルダを開いてみます。
そして、作成したファイルをダブルクリックで開いてみてください。すると、下の
写真のようなページが出るはずです。


どうですか? できましたか?
ここで少し、今保存したページについて説明したいと思います。
まずソースの方ですが、ボディの所に書いた文章がページの本体なので、
ファイルを開くとそこに書いた文章がブラウザに現れたと思います。
本当はタグを付けて書くのですが、今回やったようにタグがなかったり、タグが
間違っていてコンピュータに認識されなかったりした場合はそこに書いたものが
そのまま表れます。
今後、これをさらに発展させたものを教えていきたいと思います。
では、ファイルについて説明したいと思います。
今回、ファイル名の後に".html"と付けましたが、このファイルの後ろに付ける
".xxx"は、「拡張子」といいます。
そして、今回使用した".html"は、それがHTMLドキュメントであるということを
表しています。なので、これ以外の拡張子で保存した場合はHTMLファイルとしては
表示されません。
もし機会があったら、様々なページのアドレスをよく見てみてください。多くの場合、
後ろが".html"になっているはずです。
この".html"がウェブ上のページの基本です。
Key Word |
| ・ソース ・.html ・拡張子 |
<戻る> <目次> <次へ>